¶ Beschreibung
Der Maskito FormDesigner ist die Entwicklungsoberfläche von Formularen für Maskito Forms und SEMANO. Formulare werden mit diesem Werkzeug gestaltet und mit Funktionen versehen. Welcher Bereich für welche Aufgabe der richtige ist, wird im Verlauf erläutert.
Tipp: Schauen Sie sich das Video zum FormDesigner an!

¶ Installation und Update
Für die Installation bzw. das Update des FormDesigners empfehlen wir Ihnen, die ausführliche Anleitung zu nutzen, die wir Ihnen zusammen mit den Installationsdateien ausliefern.
Um den FormDesigner zu installieren bzw. upzudaten, laden Sie bitte die aktuelle Installationsdatei für FormDesigner von unserem SoftEd Systems Portal herunter. Starten Sie die Installation per Doppelklick auf die Installationsdatei und folgen Sie dann den Anweisungen des Installations-Assistenten.
Wenn Sie FormDesigner das erste Mal starten, müssen Sie die Software mit Hilfe des Lizenzschlüssels aktivieren. Den Schlüssel erhalten Sie direkt von SoftEd Systems.
So aktivieren Sie FormDesigner:
- Starten Sie FormDesigner.
- Schließen Sie das Dialogfenster, das Sie darauf hinweist, dass Sie aktuell mit der Demoversion der Software arbeiten.
- Klicken Sie im Menü auf „Hilfe“ und wählen Sie die Option „FormDesigner aktivieren“.
- Im neuen Dialogfenster geben Sie im dafür vorgesehenen Feld Ihren Lizenzschlüssel ein und bestätigen mit „OK“.
Die Aktivierung der Software und die Verbindung zum FormServer bleiben beim Update-Vorgang selbstverständlich unverändert bestehen.
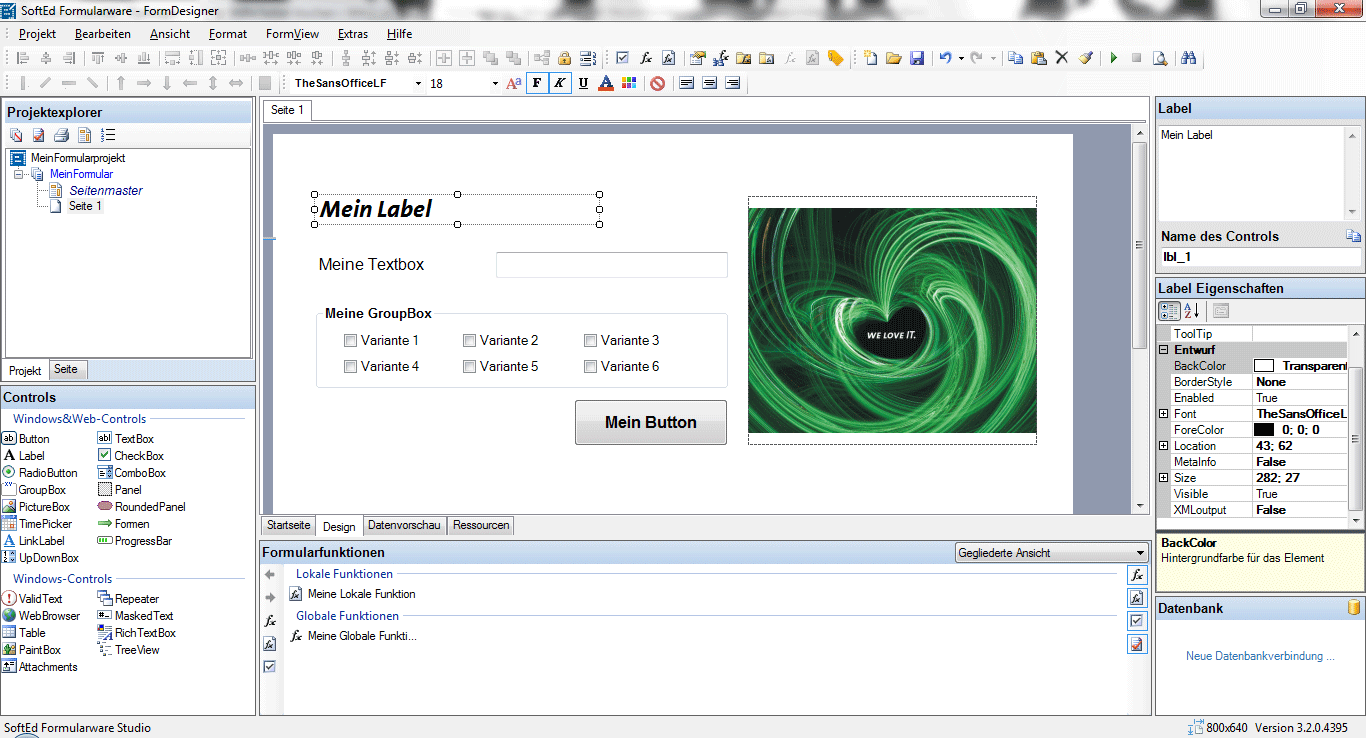
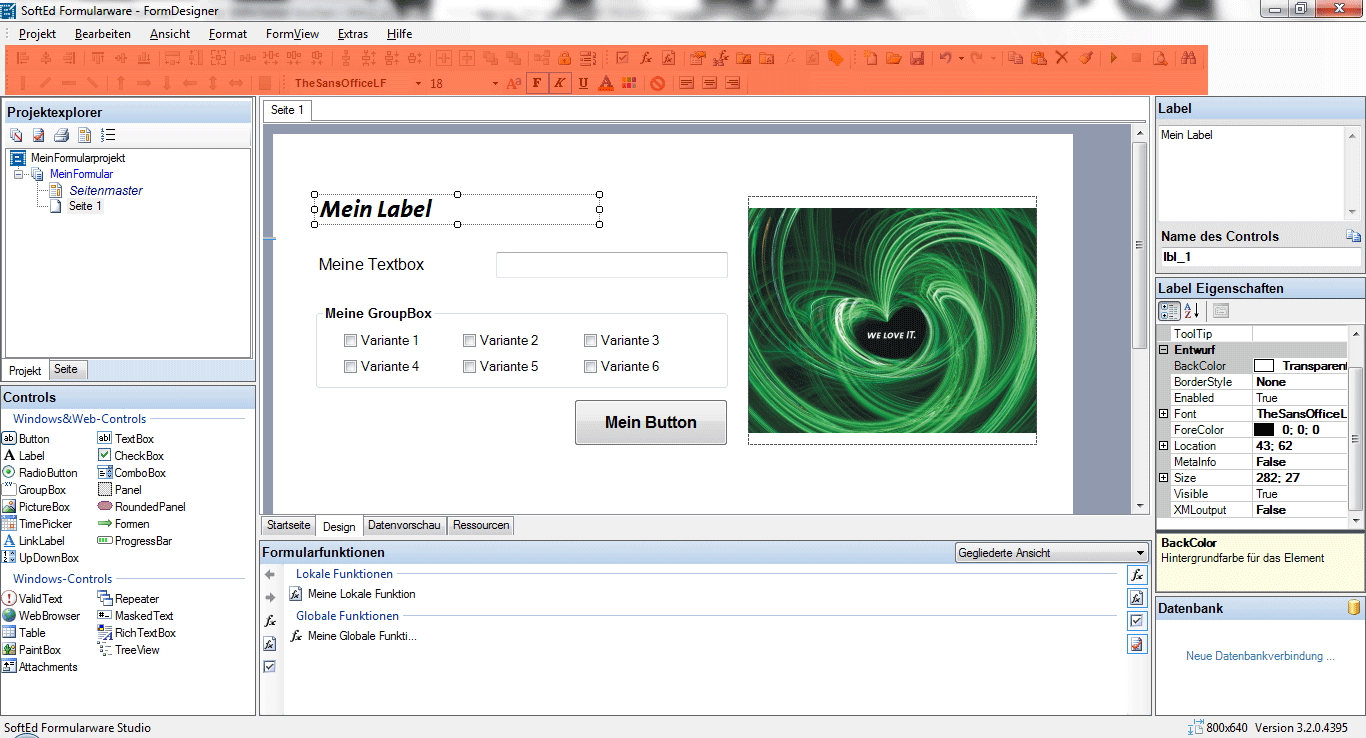
¶ Menü und Symbolleisten

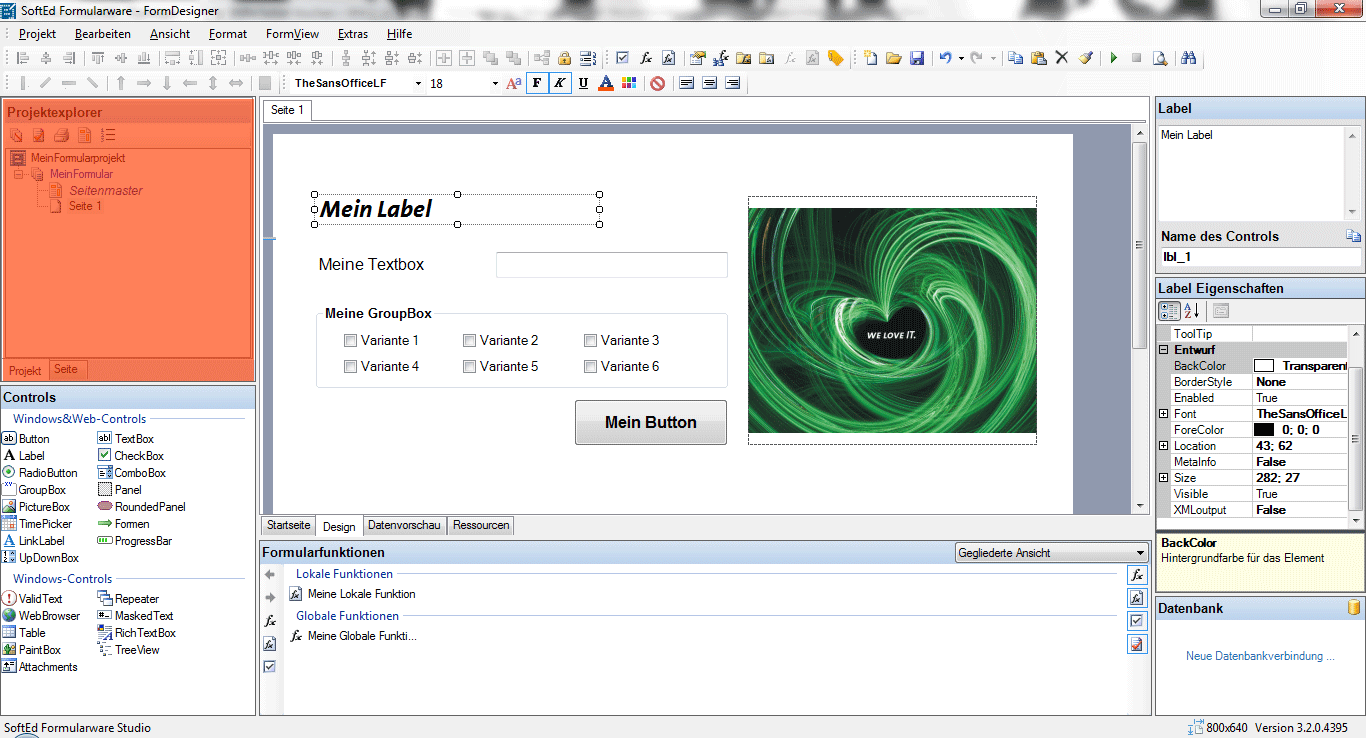
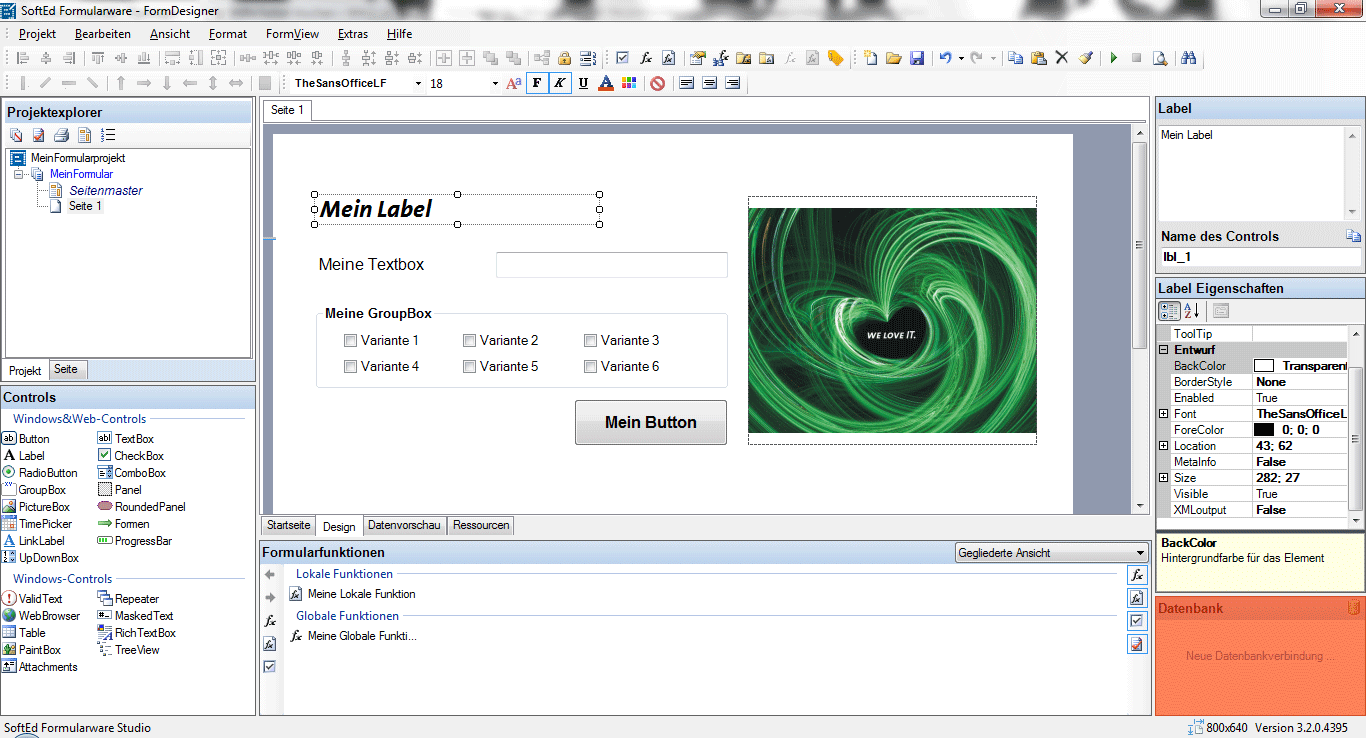
Im FormDesigner befindet sich am oberen Bildschirmrand die klassische Menüleiste als zentrale Steuerkomponente mit allen programmspezifischen Befehlen. Im Detail sind dies:
Projekt= ähnlich Datei-MenüBearbeiten= Standardbefehle wie Kopieren, Einfügen, GruppierenAnsicht= AnsichtsoptionenFormat= Objektbezogene AusrichtungFormViewer= FormViewbezogene Einstellung für die Ausführung der FormulareExtras= spezielle Einstellungen und Verwendung von Funktionen und Variablen sowie Projekt-, Formular- und SeiteneigenschaftenHilfe= Hilfsmöglichkeiten

Thematisch angeordnet werden hier Befehle, die speziell zu verschiedenen Projekteigenschaften, der Erstellung diverser Funktionalitäten, der Formatierung von Zeichen und Absatz sowie der Ausrichtung der Einzelobjekte genutzt werden sowie eine Symbolleiste für die Steuerelemente Formen. Im Detail sind dies:
Standard= BasisfunktionenLayout= Ausrichtung von ObjektenFormat= Formatierung von ObjektenFunktionenFormenHilfslinien
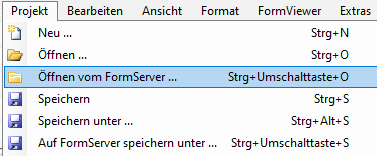
¶ Öffnen und Speichern von Projekten (Formularen)

Ein neues Formular-Projekt erstellen Sie im FormDesigner per Klick auf “Projekt” in der oberen Menüzeile. Wählen Sie dort die Option “Neu” aus. Hier gelangen Sie zu den Vorlagen, aus denen Sie die für Sie passende auswählen können.
Das Maskito Anwendungscenter bietet darüber hinaus noch umfangreichere Möglichkeiten, um Formulare schnell und professionell zu erstellen.
Über Öffnen können Sie eine sfd.-Datei aus Ihrer Dateiablage laden, um sie weiter zu bearbeiten.
Neben der Speicherung (Speichern) des Windows-Formulars am derzeitigen Ort und der Auswahl eines neuen Speicherortes (Speichern unter) können Sie Ihr Formular auch als Vorlage speichern, um es als Grundlage für die Erstellung anderer Formulare zu nutzen. Zudem können Sie Web-Formulare auch direkt auf einem MASKITO FormServer speichern.
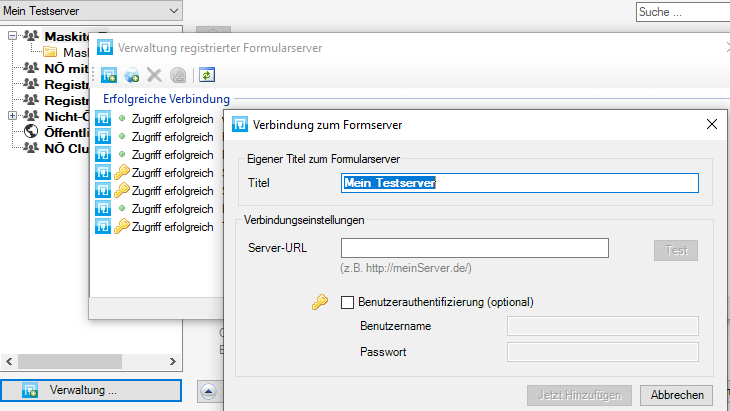
Web-Formulare, die bereits auf einem FormServer gespeichert sind, können Sie von diesem FormServer öffnen. Dazu benötigen Sie die Zugriffsrechte auf den FormServer. Die zur Auswahl stehenden FormServer finden Sie im Dropdown-Menü. Über Verwaltung können Sie Zugriff auf weitere FormServer erhalten.
Klicken Sie hierzu auf den Button Einen neuen Formularserver hinzufügen und geben Sie anschließend einen Titel und die Server-URL ein. Ist der gewünschte FormServer an das Active Directory angebunden (erkennbar am grünen Punkt), wird die Verbindung über Jetzt Hinzufügen direkt hergestellt. Bei FormServern ohne AD-Anbindung (Schlüsselsymbol) ist vorher die Eingabe Ihrer Benutzerauthentifizierung nötig. Um einen FormServer hinzuzufügen, benötigen Sie auf dem FormServer einen Account mit Designer- oder (Kreis-)Adminrecht.

¶ Maskito Anwendungscenter

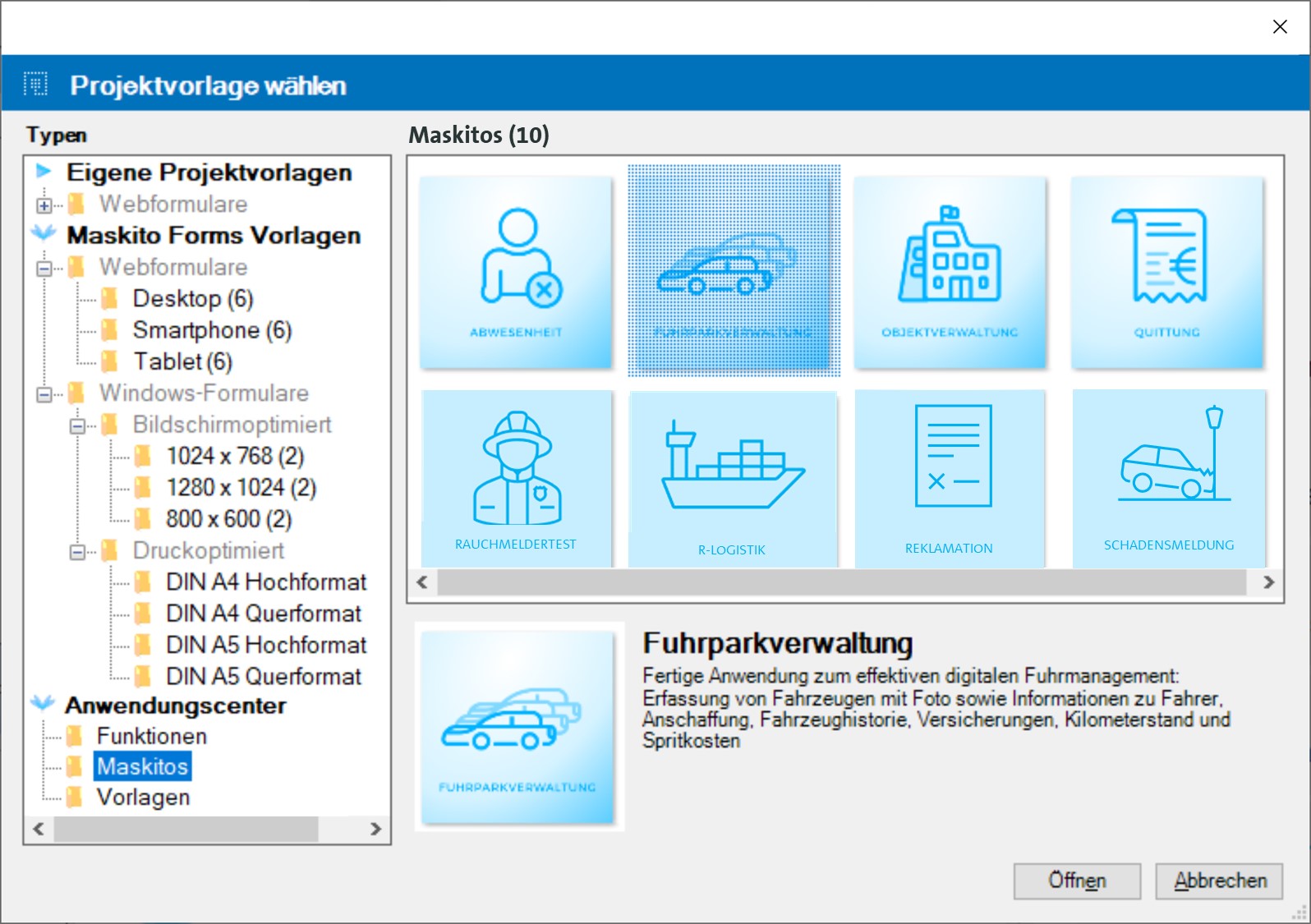
Ab Maskito Forms 7.2 verfügen Sie in Ihrem FormDesigner bei aktiver Internetverbindung in dem Anwendungscenter über zusätzliche, attraktive Vorlagen und Anwendungsbeispiele von Formularen bzw. digitalisierten Geschäftsprozessen. Diese Maskitos ergänzen wir kontinuierlich. Sie können sich diese Beispiele im FormDesigner ansehen und bei Bedarf zur Anpassung und Wiederverwendung per FormDesigner herunterladen.
Sie rufen diese Maskitos aus dem AnwendungsCenter per FormDesigner wie die anderen Projektvorlagen über das obere Menüband und Projekt - Neu auf. Im Punkt Anwendungscenter rufen Sie vielfältige Beispiele von Maskitos und Funktionen ab. Maskitos können Sie optimal mit wenigen Anpassungen für Ihre konkreten Geschäftsprozesse einsetzen, z. B. das Verwalten Ihres Fuhrparks, nach Anpassung in Ihrem Firmendesign und mit Ihrem Firmenlogo. Funktionen stellen Mini-Beispiele dar, wie Sie konkrete Steuerelemente (Controls), Befehle, Platzhalter und Ereignisse gezielt einsetzen, und zeigen Tipps für die Entwicklung von Formularen, z. B. das Zusammenspiel zwischen PeoplePicker und Active Directory.
¶ Projekt- und Seitenexplorer

Ein Formularprojekt besteht aus einem oder mehreren Formularen (Formularsammlung) mit jeweils einem Seitenmaster und passenden Formularseiten. Ein solches Formular-Projekt kann z. B. einen querformatigen Teil zur Datenerhebung sowie einen Teil im Hochformat zum Ausdruck von Passagen besitzen. Für diese verschiedenen Abschnitte wird im Projekt eine Struktur erzeugt. Für Formular-Projekte, ihre Formulare und Seiten können Sie jeweils Eigenschaften definieren.
In dem FormDesigner-Fenster befindet sich links oben der Bereich Projekt- und Seitenexplorer. Dort stehen vielfältige Optionen zur Verfügung, innerhalb des Formularprojekts zu navigieren. Als Standard ist die Ansicht Projekt aktiv. Hier werden der Seitenmaster und alle Seiten des Formulars aufgelistet. Der Projektexplorer besitzt eine zusätzliche Symbolleiste, um verschiedene Optionen für Einzelseiten festzulegen.
- Option, welche Seiten
sichtbarsein sollen - Option, welche Seiten auf
Vollständigkeitgeprüft werden sollen - Option, welche Seiten
gedrucktwerden sollen - Option, welche Seiten mit dem
Seitenmasterversehen werden sollen - Option, welche Seiten in der
Gliederungerscheinen sollen

Der Projektexplorer bietet zudem für die jeweiligen Formulare und Seiten jeweils Kontextmenüs, mit denen die Eigenschaften aufgerufen werden können. Außerdem können Seiten angelegt, umbenannt, kopiert, ausgeschnitten und eingefügt werden. Darüber hinaus kann die Reihenfolge von Seiten nachträglich verändert werden.
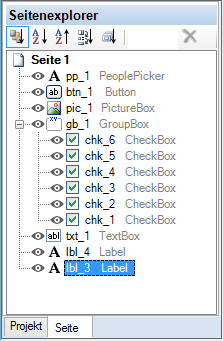
Schaltet man auf Seite, werden nun die Objekte auf der aktuellen Formularseite mit Name und Typ angezeigt. Falls Gruppierungen in Form von Panel, GroupBoxen oder ähnlichem vorliegen, werden die Elemente in der Ansicht auch gruppiert. Diese Ansicht empfiehlt sich für große und lange Formularseiten. Die Auswahl mehrerer Elemente und gleichzeitige Änderung von Eigenschaften ist darüber einfach und problemlos möglich - die Reihenfolge der Controls kann nach der Anordnung auf der Seite, Alphabet, Tabulatorreihenfolge und Controltyp sortiert werden. Außerdem steht eine Controlsuche zur Verfügung. Über das Kontextmenü des Seitenexplorers können Controls aus- und eingeblendet werden, um zur Designzeit die Übersichtlichkeit zu verbessern.

Der Seitenmaster ist eine Art Kopf- und Fußzeile für das Formular. Im Seitenmaster können also Elemente und Funktionen definiert werden, die auf ausgewählten Formularseiten eingeblendet bzw. bereitgestellt werden sollen, z. B. Informationen wie Formulartitel, Seitenzahl (z. B. Konstante [@aktuelleSeite]), IDs etc. oder Schaltflächen (mit globalen Funktionen) etwa für die Navigation etc. Die Größe des Seitenmasters bestimmen Sie pixelgenau, indem Sie den Seitenmaster im Projektexplorer doppelklicken und den Dialog “Seitengröße” per Klick auf die Pixelangabe in der Fußzeile des FormDesigners rechts aufrufen, um die gewünschte Größe dort einzutragen und zu bestätigen. Für eine Formularseite können Sie in den Seiteneigenschaften individuell festlegen, ob dort der Seitenmaster verwendet werden soll oder nicht. Die Seiteneigenschaften rufen Sie im Projektexplorer per Rechtsklick auf die betreffende Seite und Auswahl der Option “Seiteneigenschaften” auf.
Wird der Seitenmaster so verwendet, wie er in der Vorlage definiert wurde, ist im FormDesigner ein grauer Strich zur Darstellung der Position auf allen Formularseiten zu sehen, die den Seitenmaster verwenden. Bei der Linie handelt es sich um die Anzeige der Höhe des Seitenmasters, damit der Platz bei der Gestaltung von Formularseiten berücksichtigt werden kann. Wird die Höhe des Seitenmasters im aktuellen Formular individuell angepasst, wird diese Linie auf den betreffenden Formularseiten blau hervorgehoben. Diese Linienmarkierung entfällt bei der Bearbeitung im FormDesigner, falls der Seitenmaster auf der betreffenden Seite nicht verwendet werden soll.
¶ Steuerelemente (Controls)

Die einzelnen Objekte im Formular werden als Steuerelemente bzw. Controls bezeichnet. Welche zur Auswahl stehen, ist in der Toolbox Controls, unterhalb der Projektbox, zu sehen. Mit MASKITO Forms können Formulare für eine Windows- und Webvariante erstellt werden. Für jeden Typ sind verschiedene Controls verwendbar, die danach auch unterteilt werden.
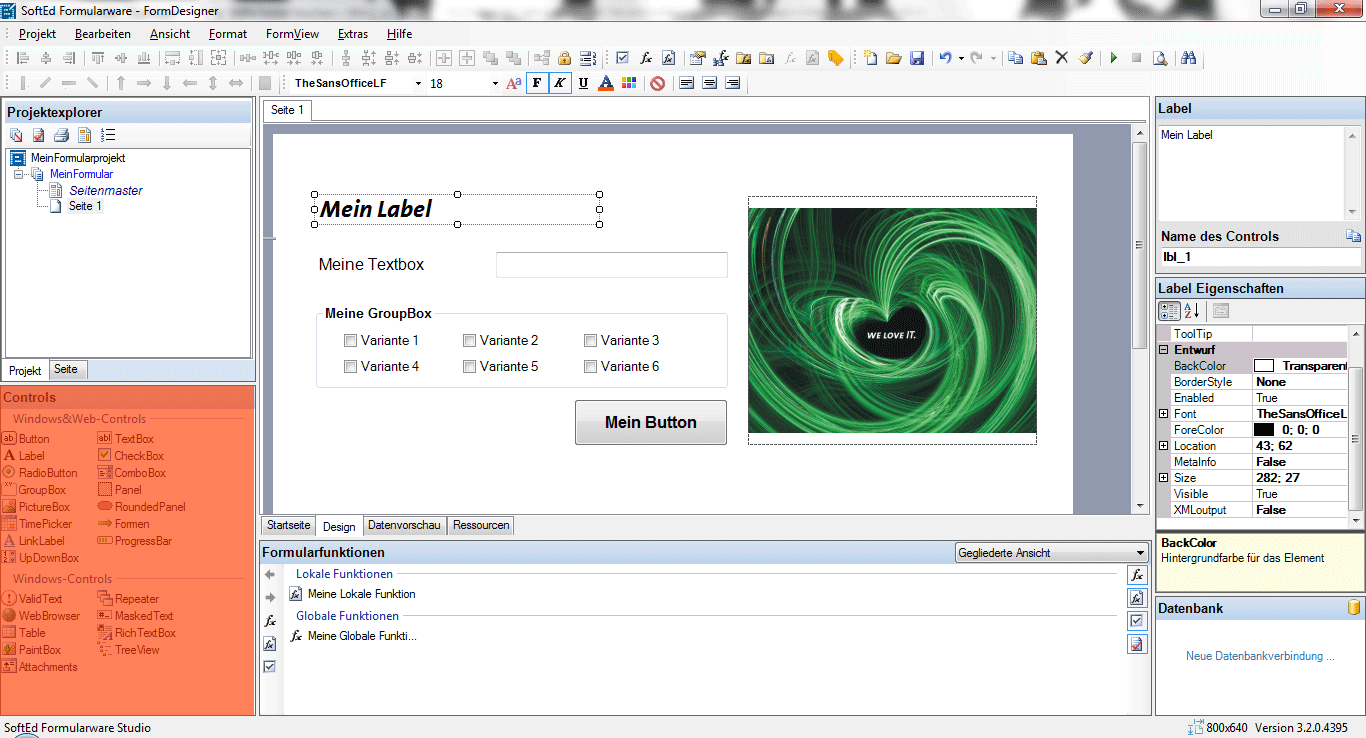
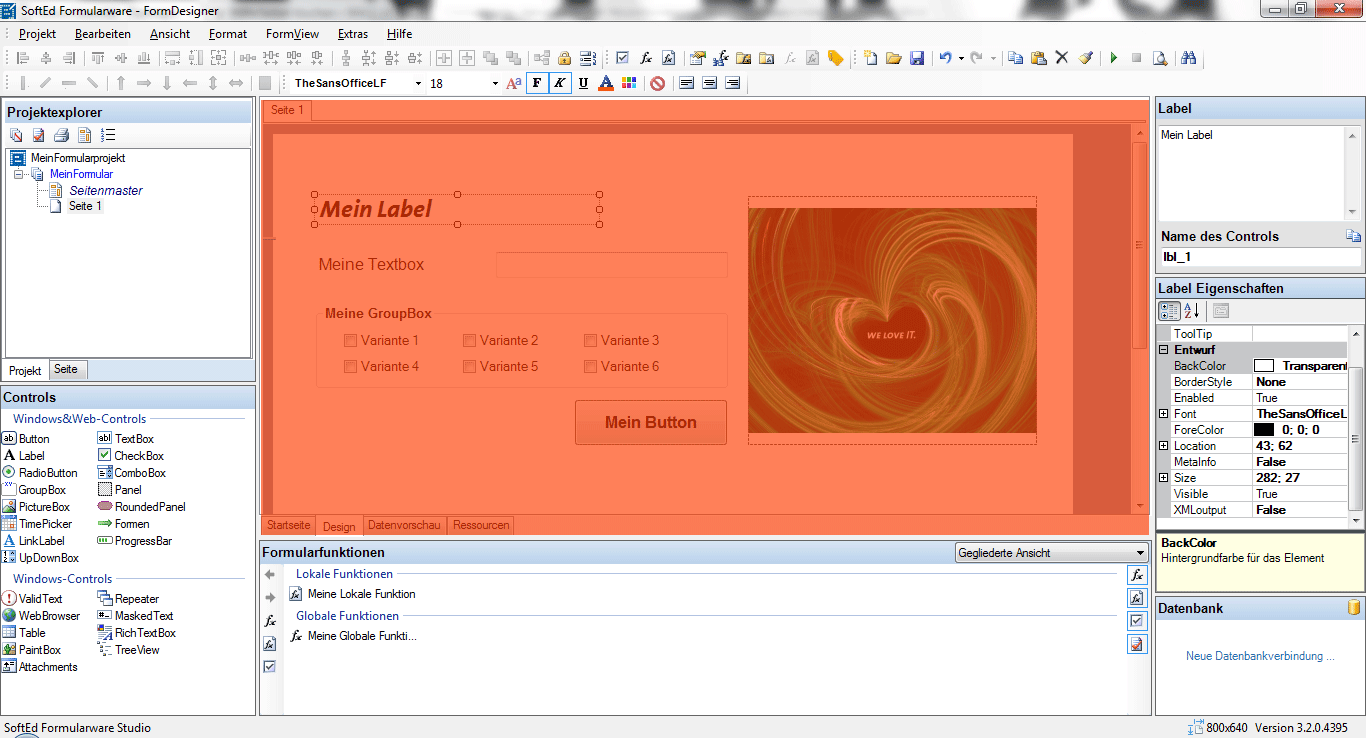
¶ Bühne

Zentral befindet sich im Maskito FormDesigner die Bühne. Hier werden Formulare in der Entwurfsansicht bearbeitet. Controls werden einfach auf der Bühne platziert und können als Objekte mit Eigenschaften versehen werden.
Die Registerkarten am oberen Rand zeigen die einzelnen Formularseiten an. Die Register am unteren Rand zeigen verschiedene Ansichten:
Startseitemit letzten Formularprojekte, Hilfe und Support, NewsEntwurfsansichtmit dem FormularDatenvorschaufür den Fall der Verwendung zusätzlicher XML-Dateien zum Laden oder AbspeichernRessourcenmit einer Liste zusätzlicher Programmschnipsel (DLLs) mit Dateiname, Beschreibung, Größe, Datum, und kleiner Statistik am Ende.Stylemit der Option, das Design des Web-Formulars durch mitgelieferte Vorlagen, z. B. Azuro, bzw. durch benutzerdefinierte CSS-Definitionen im individuellen Firmendesign zu gestalten. Die Ansicht Style wird ab Maskito 7 durch die Ansichten Theme und CSS abgelöst.Themebzw.CSSlösen ab Maskito 7 die AnsichtStyleab - Theme für die Gestaltung von Web-Formularen mit Hilfe vordefinierter Vorlagen in Form von CSS-Styles, z. B. Viva Magenta. Ein Vorschaubild vermittelt einen Eindruck der Farben und Formen der Vorlage. Das Theme wirkt sich auch auf die vordefinierten Farben der Farbpalette für Texte, Hintergrundfarbe etc. aus, so dass die Auswahl von zum Theme passenden Farben per Colourpicker besonders leicht fällt, und das Formular-Design in sich konsistent bleibt. CSS für die Möglichkeit individuelle CSS-Regeln für das unternehmenseigene Corporate Design festzulegen, welches bei Bedarf auch als Theme generell hinterlegt werden kann. Mittels CSS können die mitgelieferten Themes individuell angepasst werden.
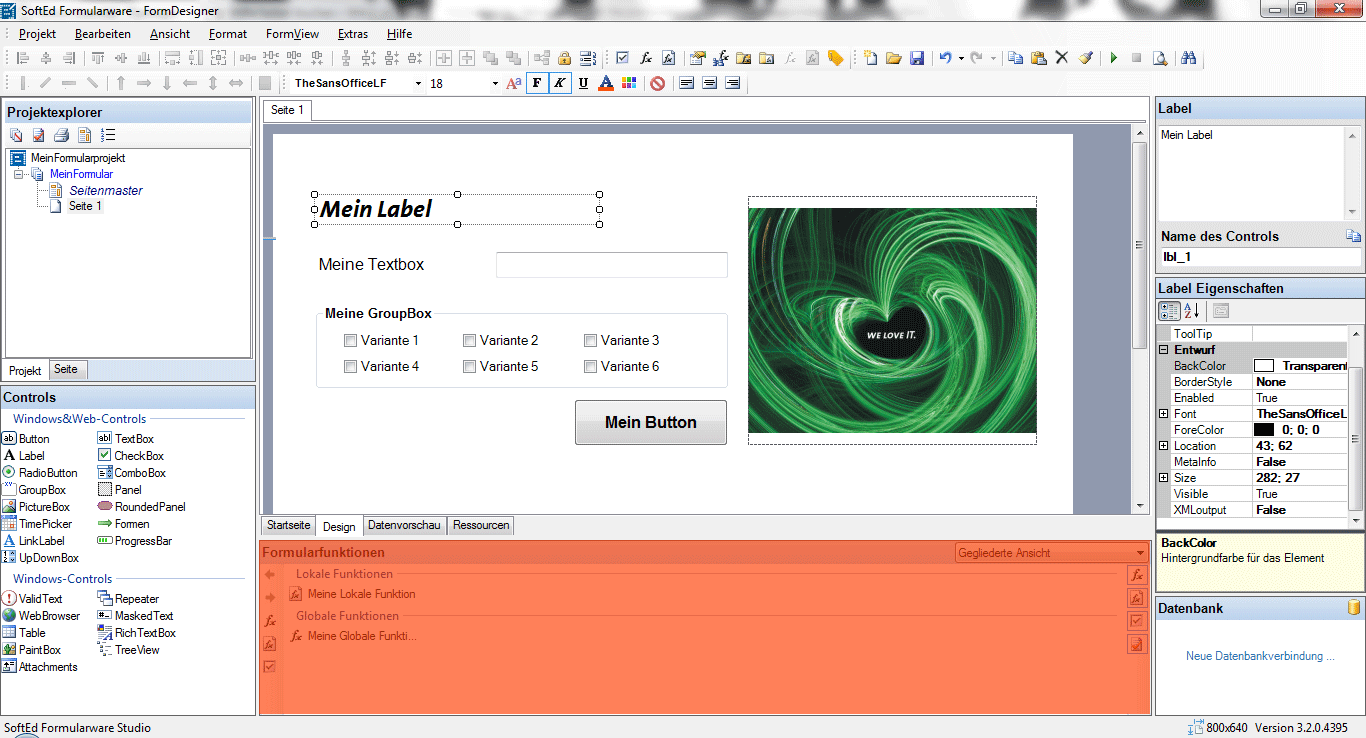
¶ Funktionen

Unter der Bühne befinden sich die Funktionen im Formular. Hier wird in globale Funktionen – die das komplette Formularprojekt betreffen und in – lokale Funktionen – die die aktuelle Formularseite betreffen – untergliedert.
In drei Darstellungsvarianten können die Funktionen in der optimalen Anwendungsspezifikation angezeigt werden:
- Die
gegliederte Ansichtmit Unterteilung in lokale, globale und gruppierte Funktionen mit Ordnerstruktur - Die Ansicht
alle Funktionen (alphabetisch)als lokale, globale und gruppierte Funktionen ohne Ordnerstruktur Alle Funktionen (Ablaufreihenfolge)ohne jegliche Gliederung und Ordnerstruktur
Links und rechts in der Rahmung sind einige Symbole zu sehen. Sie bestimmen das Einfügen neuer Funktionen oder Ordner und die Anzeige der Funktionen in der Auflistung.
Funktionseditor | Funktionen erstellen
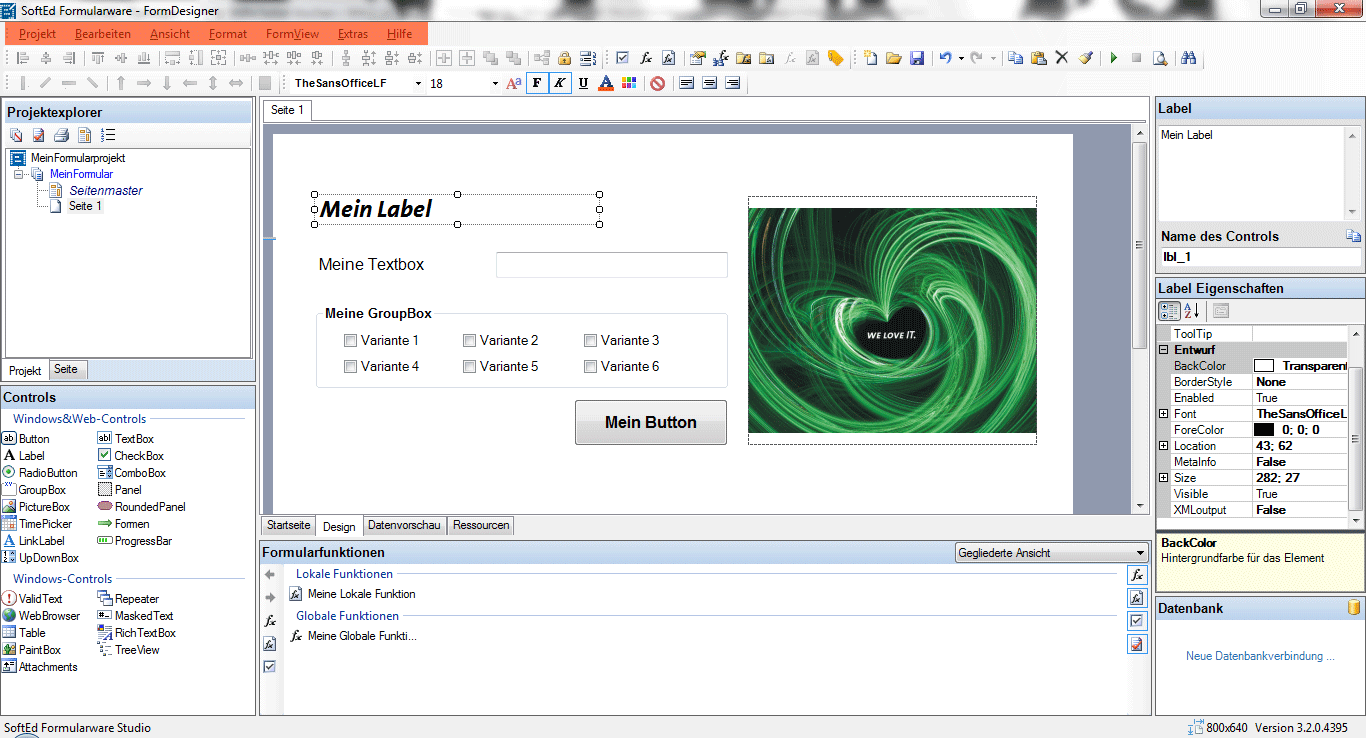
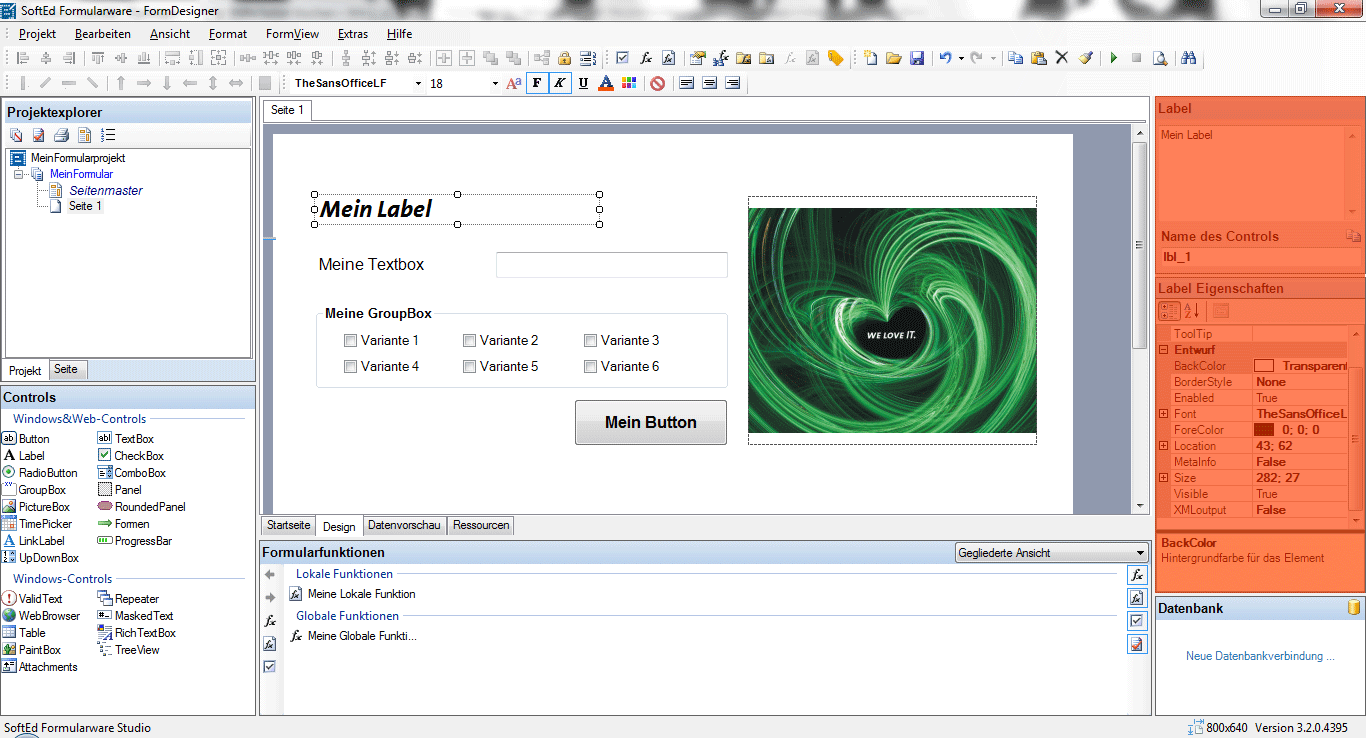
¶ Control-Eigenschaften
Rechts finden sich der Inhalt des ausgewählten Controls und seine Eigenschaften. Sie werden in Eigenschaften und Entwurf untergliedert. Am Fuß des Bereichs erscheint ein Hinweis zur ausgewählten Eigenschaft.

¶ Datenbankanbindung

Unterhalb der Controleigenschaften sind vorhandene Datenbankverbindungen zu sehen. Über “Neue Datenbankanbindung” kann eine weitere Verbindung per Assistent für das Formular hinzugefügt werden.
Maskito Forms unterstützt die Anbindung zu allen gängigen Datenbanksystemen.
Integration von Datenbanken | Datenbank-Assistent | Datenbanken verwenden
¶ Statusleiste
In der Statusleiste befinden sich links diverse Informationen zum Programm, welche Edition verwendet wird, ob es Systemupdates gibt, und rechts Infos zum Formular, z. B. Formulargröße.